Ein ganzer Wald als interaktive Infografik

3D-Infografiken am Beispiel von GamesForest.Club
Denkanstoß #14
Sieht so die Zukunft von Kuchendiagrammen aus?
Mit dem Projekt GamesForest.Club haben wir eine spannende Website entwickelt, deren Herzstück ein interaktiver Wald ist. Streng genommen ist dieser Wald nichts anderes als eine virtuell begehbare, dynamische Infografik.
Wie das funktioniert, schauen wir uns im folgenden Artikel gemeinsam etwas näher an.
Hintergrund
Maria Wagner (impact with joy) und Georg Broxtermann (Gameinfluencer), die Gründer der Plattform GamesForest.Club, haben es sich im Kampf gegen den Klimawandel zur Aufgabe gemacht, Projekte zum Schutz und zur Aufforstung von Wäldern an die Games-Kreativindustrie zu vermitteln.
Mithilfe der Online-Plattform gamesforest.club sollen die Aktivitäten der Clubmitglieder und Sponsoren für alle Besucher eindrucksvoll sichtbar gemacht werden: in Form eines immer weiter wachsenden, digitalen Waldes. Die Suche nach der geeigneten Agentur für ein solches Projekt führte die beiden glücklicherweise zu uns.
Der Wald
Da die verschieden Schutz- und Aufforstungsprojekte in der Realität über fast alle Kontinente verstreut sind, sollte der digitale Wald im Rahmen der Website eine zusammenhängende Einheit bilden und gleichzeitig Informationen über die verschiedenen Engagements liefern.
Der „Gamesforest“ als zusammenhängendes Waldstück ist also die digitale Interpretation realer Projekte und Daten.
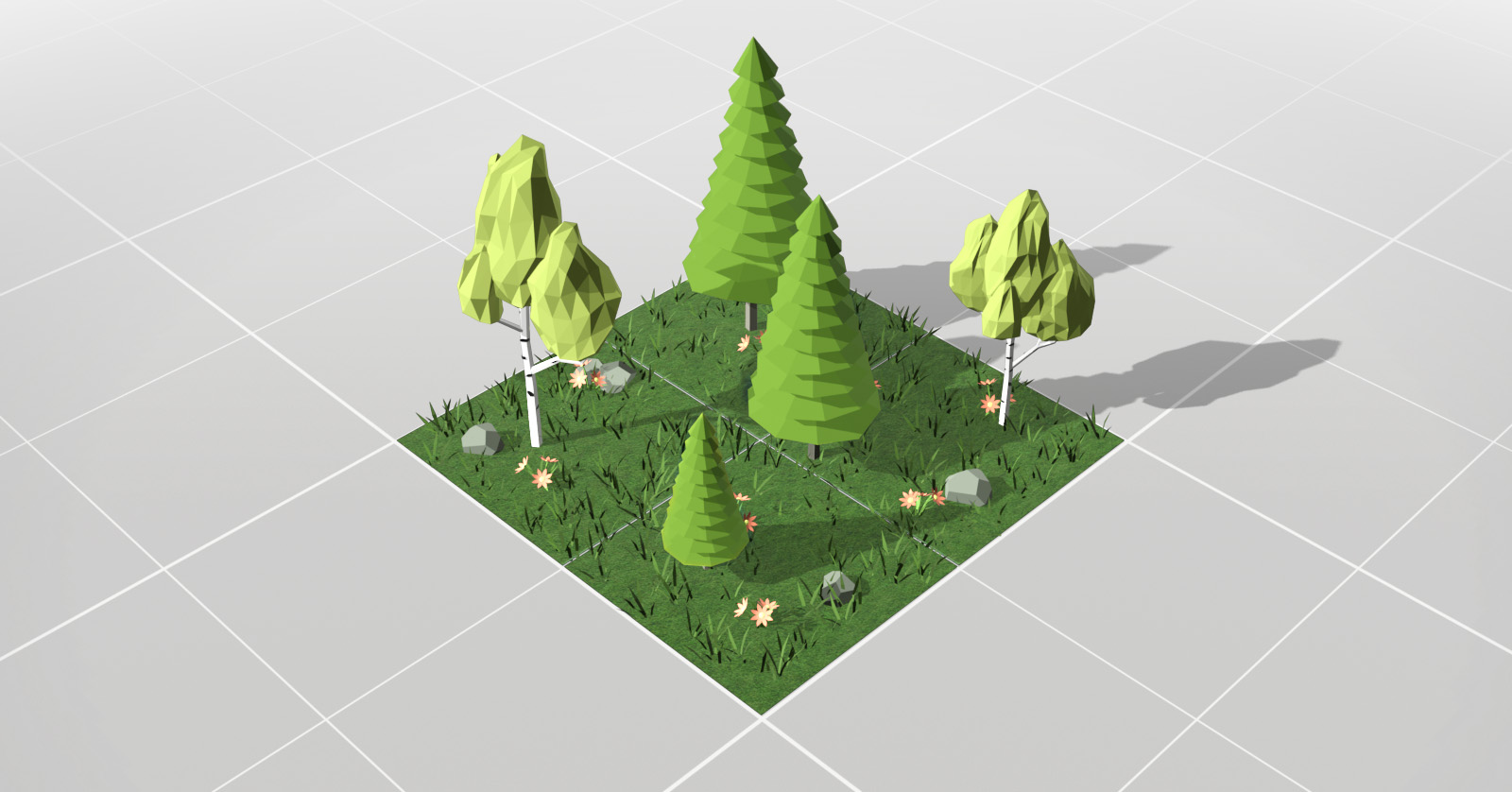
Die Baumart zeigt an, auf welchem Kontinent die jeweils unterstützten Projekte liegen. Mit Ausnahme der Antarktis wurden für jeden Kontinent je zwei typische Baumarten in 3D modelliert. Damit auch größere Mengen von Bäumen nicht auf Kosten der Performance schlagen, wurde bei der Modellierung der Bäume um jedes Polygon gekämpft.
Die Größe und Menge der Bäume in einem Waldstück spiegeln die Höhe des jeweiligen finanziellen Engagements wider. Jeder Baum steht für maximal 100,- EUR. Bei Beträgen unter hundert Euro wird der Baum entsprechend skaliert. 2,5 Birken entsprechen also einem Invest in Höhe von 250,- € in ein europäisches Projekt.
Per Klick auf eine Parzelle gelangt der Nutzer auf eine Infoseite, die detailliert mit Hilfe von Maps zeigt, wo genau und wie viele Bäume und Hektar geschützt oder angepflanzt werden.
Der Algorithmus
Damit der Wald wachsen konnte musste zunächst die oben beschriebene Logik entwickelt werden. Auf dieser Logik wurde dann das technologische Herzstück des Waldes aufgesetzt: Der von der Netzbewegung entwickelte Algorithmus berechnet zunächst die Verteilung der Parzellen, das sogenannte Grid, auf Basis eines quadratischen Rasters. Der Algorithmus baut die Parzellen der Reihe nach in vier Quadranten auf und optimiert dabei die Form des Waldes. Für jede Parzelle werden die Bäume nach Kontinenten geclustert. Erkennt der Algorithmus eine Veränderung in der Datenbank, wird das Grid auf dem Server neu berechnet. Da diese Berechnung recht arbeitsintensiv ist, wird Verteilung der Parzellen nach jeder Berechnung gecacht.
Der Wald selbst wird bei jedem Aufruf im Browser frisch generiert. Das Frontend, also die Darstellung des Waldes im Browser, holt sich bei jedem Aufruf der Website das gecachte Grid und parallel über eine API-Schnittstelle zur Datenbank weitere Daten im JSON-Format um Anzahl und Höhe der Bäume abzubilden.
Die Datenbank
Als Basis für den Erfassung der Daten wurde Wordpress gewählt, da auch Blogbeiträge Bestandteil der Website sein sollten. Da die Verantwortlichen bei GamesForest an das Arbeiten mit Wordpress gewohnt waren und auch ein Blog geplant war, lag es daher nahe auch für die Datenbank mit Wordpress zu arbeiten. Als Basis für die Erfassung der Projektdaten wurde das Plugin WP Datatables gewählt, das von der Oberfläche den gängigen Tabellenkalkulationsprogrammen ähnelt. Neben der Höhe der Invests, werden in der Datenbanktabelle auch die Anzahl der geschützten oder angepflanzten Bäume erfasst, die Größe des realen Gebiets, die Menge des gebundenen CO2 sowie die Koordinaten für die Anzeige des Projekts auf google Maps.
Ein Ausblick: Vom 3D-Kuchendiagramm zur virtuellen Kuchenvitrine?
Attraktive und coole Aufbereitungen von Daten sind gerade heiß! Das zeigen die großartig gemachten „wrapped“ Jahresrückblicke von Spotify für ihre Künstler ebenso wie die Pinterest Predicts. Dabei muss nicht unbedingt 3D zum Einsatz kommen, aber interaktive, erkundbare 3D-Infografiken bieten spannende und interessante Möglichkeiten Daten überzeugend und attraktiv visuell aufzubereiten und Zusammenhänge sichtbar zu machen.
Weitere Einsatzmöglichkeiten für interaktive Infografiken sind digitale Geschäftsberichte, Multimedia-Features oder die Auswertungen von Umfragen.
Die meisten können sich noch daran erinnern, wie spektakulär der Schritt von 2D- zu 3D-Diagrammen in diversen Office-Programmen empfunden wurde. Der Gamesforest zeigt, was bei interaktiven Infografiken heute schon möglich ist und welchen Entwicklungsschritt Infografiken, beispielsweise in einem zukünftigen Metaverse, nehmen könnten.
Als Agentur für digitale Erlebnisse freuen wir uns auf die neuen Möglichkeiten der Datenvisualisierung, um vermeintlich trockene Daten mit Hilfe des Web zum Leben zu erwecken.
Sprich uns an!
Lust auf interaktive Infovisualisierungen?
Wir entwickeln auf Basis von Webtechnologie digitale WOW!-Erlebnisse. Auch für die Visualisierung von Informationen und Daten.
Let’s do it.
Alwin Roppert
Inhaber & Geschäftsführer
Telefon +49 721 667789 20